When working on CSS, it can be challenging to keep track of numerous properties within a single rule. It becomes even more complicated when dealing with complex styles that require many properties.

One popular method that some people use is organizing properties alphabetically. This approach involves arranging the properties in alphabetical order, making it easier to locate specific properties and identify conflicting ones. However, this method may not be suitable for everyone.
One alternative approach, which Kevin Powell recommends, involves grouping properties based on their functionality and importance. We can group the properties into different categories, such as display, positioning, box model, typography, manipulation, and miscellaneous.
Display:
Property 1
Property 2
Positioning:
Property 1
Property 2
Box Model:
Property 1
Property 2
Typography:
Property 1
Property 2
Manipulation:
Property 1
Property 2
Miscellaneous:
Property 1
Property 2
By grouping the properties this way, it becomes easier to locate and work with specific sets of properties. For example, if you need to modify the box model properties, you can quickly find them in the designated section. This approach reduces cognitive load and streamlines the development process.

How To Automate Grouping of CSS in Visual Studio?
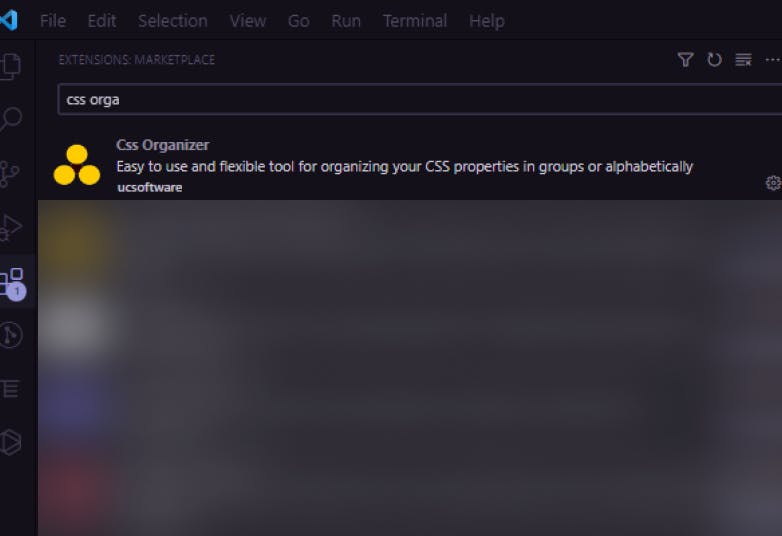
Step 1: Install CSS Organizer
To begin, you need to install the CSS Organizer extension from the ucsoftware publisher.

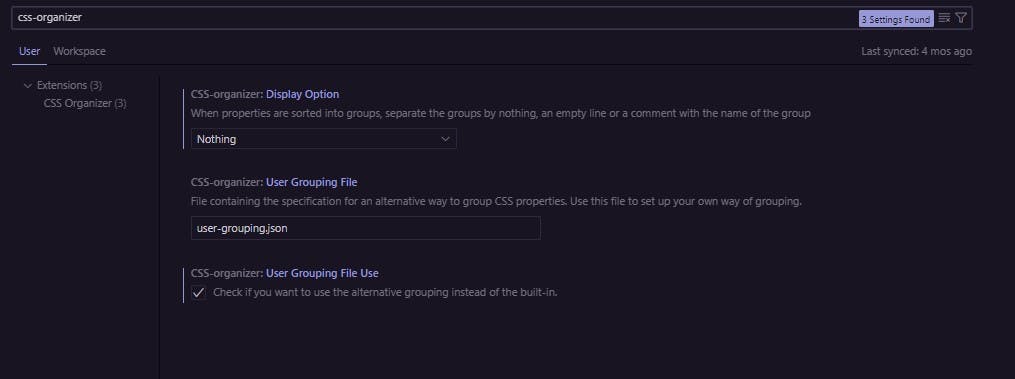
Step 2: Change the settings of CssOrganizer
Once the extension is installed, open the VSCode settings by navigating to File > Preferences > Settings or using the shortcut Ctrl + , (comma). In the search bar of the Settings tab, type "CSS-organizer" to filter the options.
Inside the CSS Organizer settings, you can configure various options. For this automation, we'll go ahead with the following preferences:
Display Option: Nothing (to avoid any unnecessary visual clutter)
User Grouping File Use: Checked (to utilize the custom grouping file).

Step 3: Edit the grouping configuration (optional).
If you want to customize the way CSS properties are grouped, you can modify the grouping configuration. To do this, navigate to the user's extensions directory. The path is typically %USERPROFILE%\.vscode\extensions\. Look for a folder named ucsoftware.css-organizer-version (the version may vary), and open it. Inside the resources folder, you'll find a file named user-grouping.json. Open this file in a text editor and make the desired changes to the property orders or add/remove properties as needed. Save the file after making the modifications.
Step 4: Automatically call the extension's commands on save
To automate the grouping process when saving a CSS file, we'll define a keybinding that triggers the necessary commands. Press Ctrl + Shift + P to open the Command Palette, then type "Open Keyboard Shortcuts (JSON)" and select it. This will open the keybindings.json file, where you can define custom keybindings.
Inside the keybindings.json file, add the following object to the array:
[...
{
"command": "runCommands",
"key": "ctrl+shift+alt+s", // You can choose a different keybinding if desired
"args": {
"commands": [
"editor.action.selectAll", // Select all the code
"css-organizer.grouped", // Call the group command from Css Organizer
"workbench.action.files.save", // Save the file
"cancelSelection" // Cancel the whole selection
]
},
"when": "editorTextFocus"
}
]
Save the keybindings.json file after adding the object.
By following these steps, you have automated the process of grouping CSS in VSCode using the CSS Organizer extension. Now, whenever you save a CSS file, the extension will automatically group the CSS properties based on the defined configuration.

Remember, if you encounter any issues or want to explore more features of the Css Organizer extension, you can refer to the official documentation or the extension's GitHub repository for additional information.